firenote
web application
what is Firenote?
wireframe for mobile UX design
Firenote is a web application and task manager for notes and lists. It is a productivity tool that allows the user to create, edit, and rearrange list-style sticky notes every time a new tab is opened.
Download from Chrome Web Store
Functionalities:
✔ Create and edit virtual sticky notes that are loaded every time you open a new tab
✔ Notes sync to Google account via Chrome's Storage API so your data is always accessible
✔ Add, remove, and cross out items in Firenote's intuitive to-do style list feature
✔ Minimize or dock notes that don't need to be immediately referenced
✔ Rearrange notes on screen to achieve an optimal workflow
✔ Switch between light and dark mode
✔ Utilize up to 12 sticky notes completely free

machine learning model
python application
Predicting Access to Grocery Stores Based On Socioeconomic Data
In this project, my team and I built an analytical model to predict whether counties have low or adequate access to grocery stores based on socioeconomic data. Using this model, we can classify whether or not a community has low access to food based on their socioeconomic and geographic profile. This can be useful for identifying food deserts in the United States and providing targeted assistance to communities in need.
The dataset we used is called the Food Environment Atlas. Additional information as well as a download link for the data can be found here.
Tools
Python: scikit-learn, pandas, matplotlib, numpy
Dataset Analysis
-
Data Pre-Processing
-
Making Class Label (percentage of the population with low access to grocery stores) Binary
-
Splitting Dataframe into Features and Classes
-
Dimensionality Reduction with PCA
-
-
Built models using the below machine learning algorithms and compared accuracies
Machine Learning Algorithms & Accuracies

cooksim
web application

what is CookSim?
CookSim is a game-based web application developed for people who want to learn how to cook. I created this project as a cooking simulator where users can log in as an aspiring chef in a virtual city and cook food in real life to complete orders from virtual customers. This system lets users learn how to cook in a fun and interactive way.
how was CookSim developed?
The front end of this application was developed using HTML, CSS, JavaScript/jQuery, with a Bootstrap framework. The backend was developed using PHP. UI elements such as the city map, the logo, and food icons were developed with Adobe Illustrator/Photoshop.
what are the functionalites of this application?
The main functionality of Cooksim is to accept user images, store that information in a MySQL database, and maintain a profile of the user's upload history. This web app utilizes all of the below features:
Dynamic HTML
Clicking on the city map causes a popup box to appear and triggers a change in the contents of the card to the right.
Form Processing
When the user submits the registration or login form, the input data is checked on the front end with JavaScript to ensure that the user inputs valid characters. An AJAX application is implemented in the account page and sends a JavaScript alert message through the PHP script if the user logs out.
Account System
This web app utilizes PHP scripts to process form data upon registration and login. At login, a text file is checked for the given username. Once logged in, a cookie is set and the website remains in a "logged in" state and will display the user's data even if the user navigates to a different website and returns.
MySQL
The user can upload data (after security checks) into a MySQL table once they are logged in. The MySQL table is accessed and displayed in the user's account page.
Security
Passwords are stored in encrypted form. There are size restrictions on all input data and purge functions to filter unacceptable characters. On the comments page, user submitted tags are stripped to prevent cross site scripting. PHP functions are used to escape characters in strings before accessing MySQL to prevent SQL injection.
excel data automator
desktop application

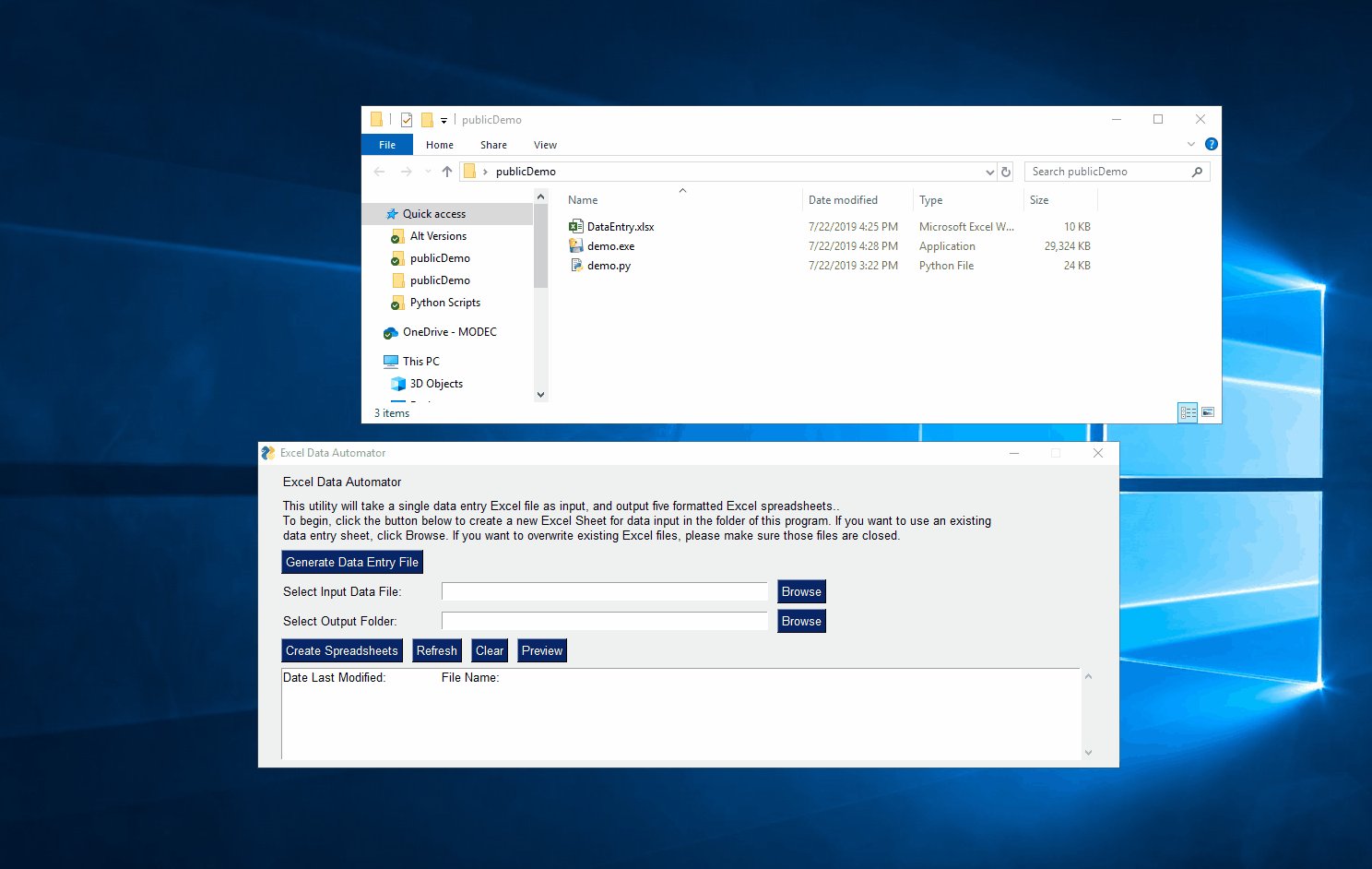
what is the Excel Data Automator?
I created this desktop application to automate a lengthy data entry process during my internship to be five times more efficient. The script and GUI of this application was fully developed and packaged using Python. This tool can be used to automatically create formatted Excel files from an input data entry sheet.

what are the functionalites of this application?
User Interface
This program is packaged in a simple, clean interface that is intuitive to navigate. The large text window makes it easy for the user to visually confirm that new files have been successfully generated.
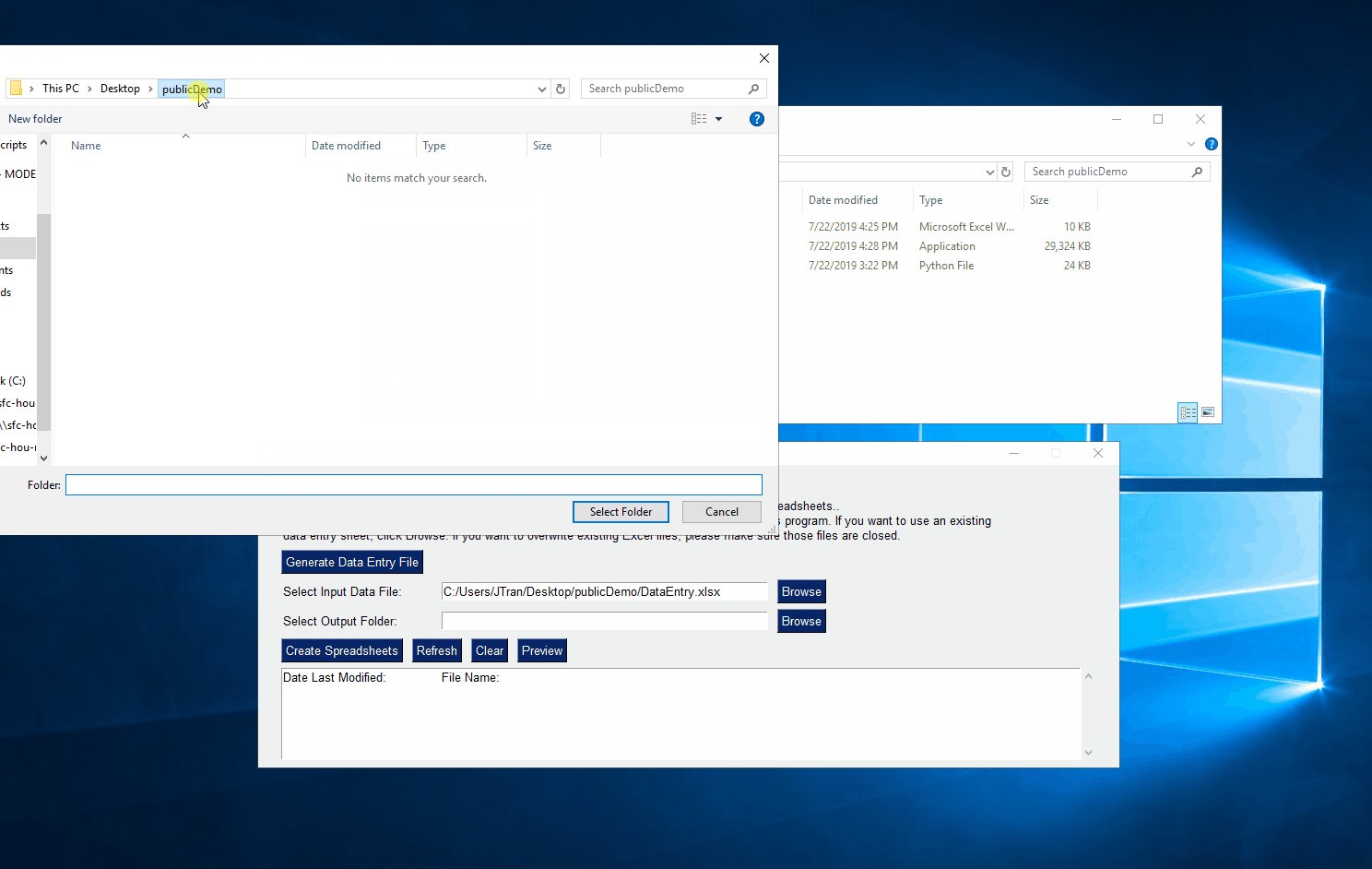
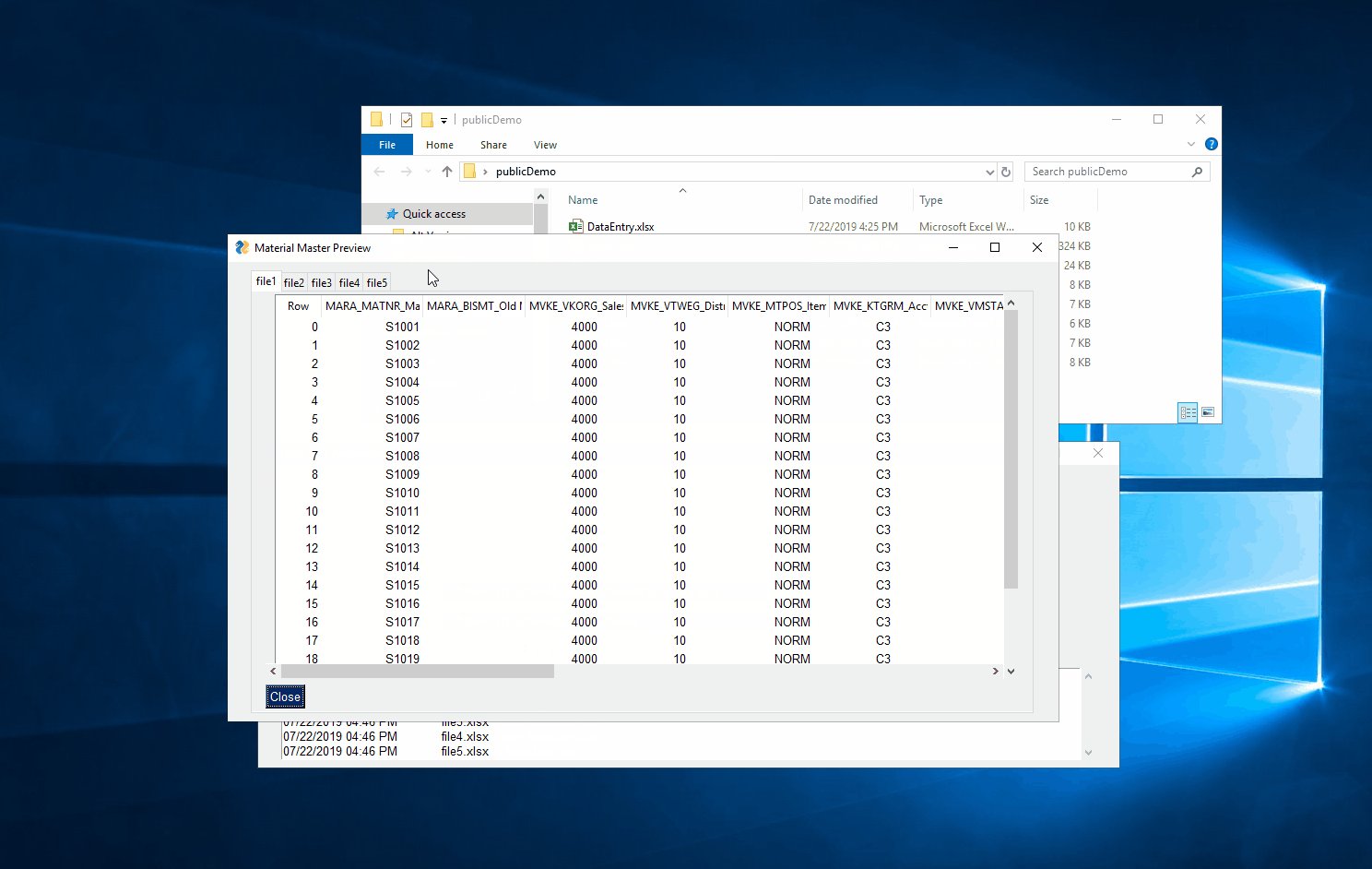
File Reading
This program can read data column by column from Excel files. By clicking the Refresh button, users can view the date last modified of output files in a given location on the user's computer.
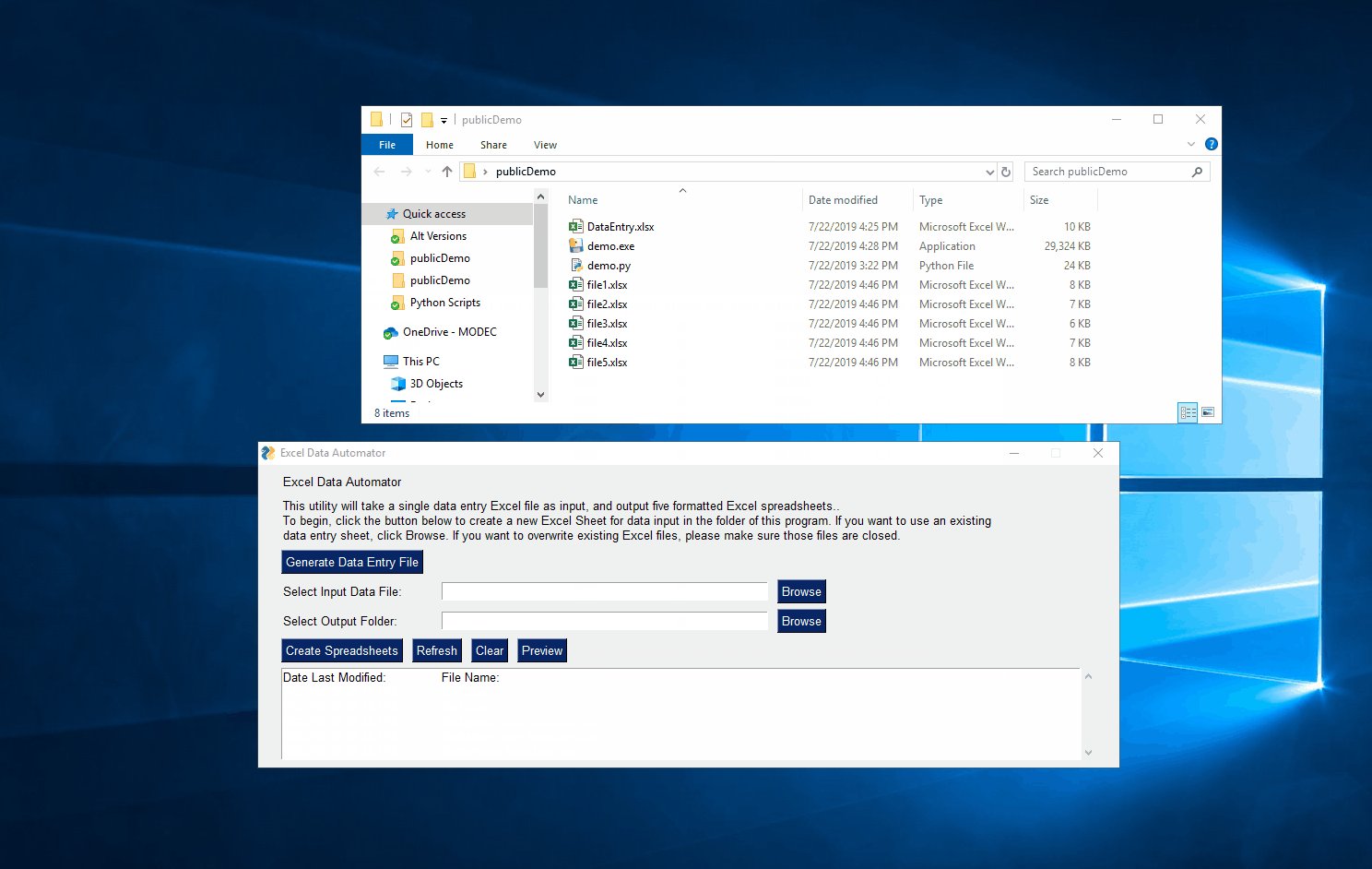
File Creation
This utility can create formatted Excel spreadsheets on any given location on the user's computer at the click of a button.
solar analysis GUI
desktop application

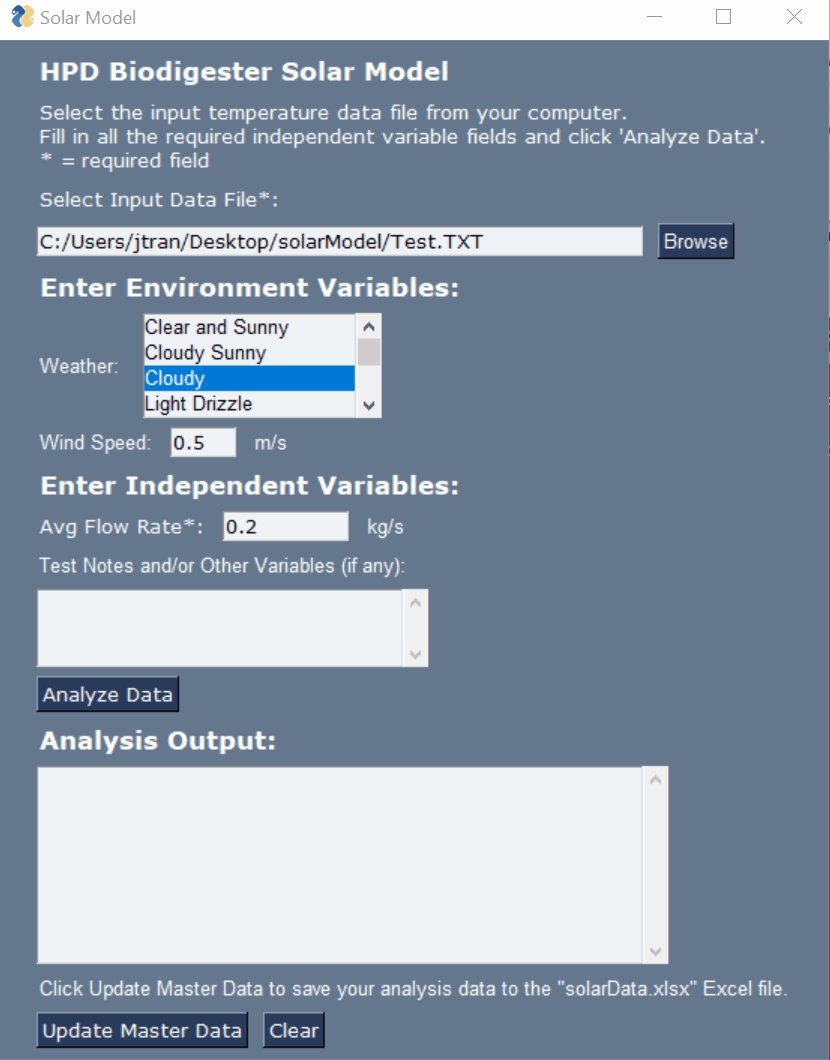
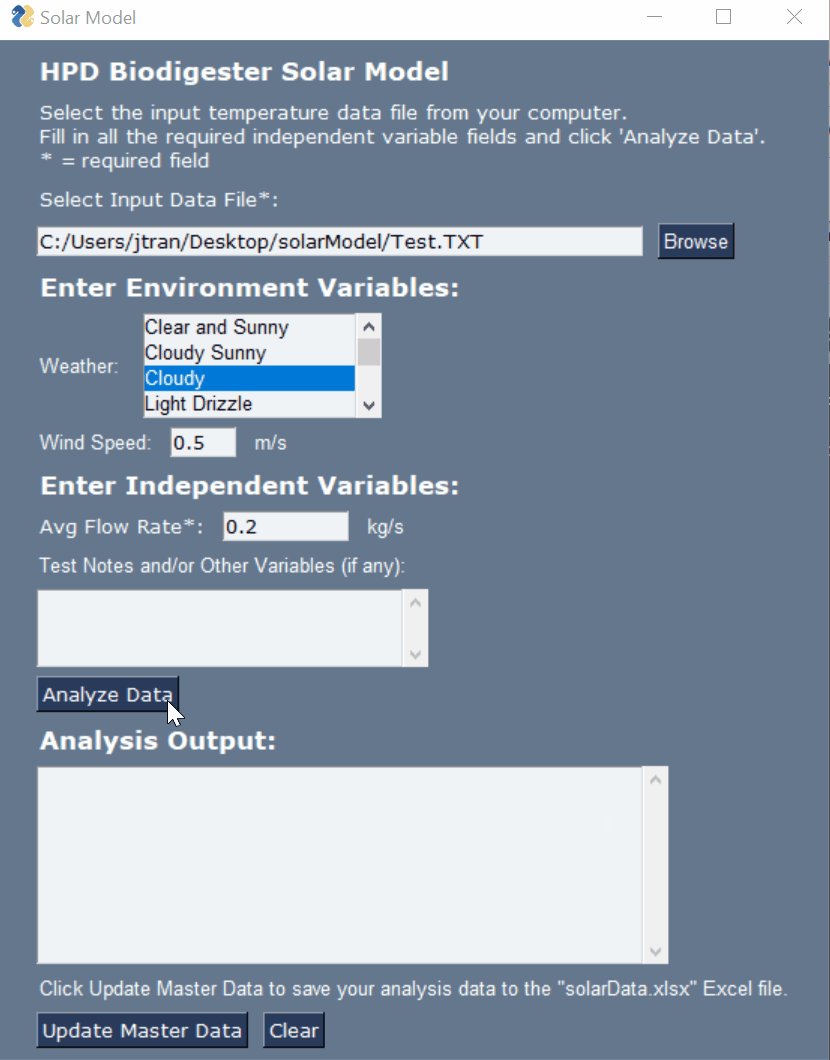
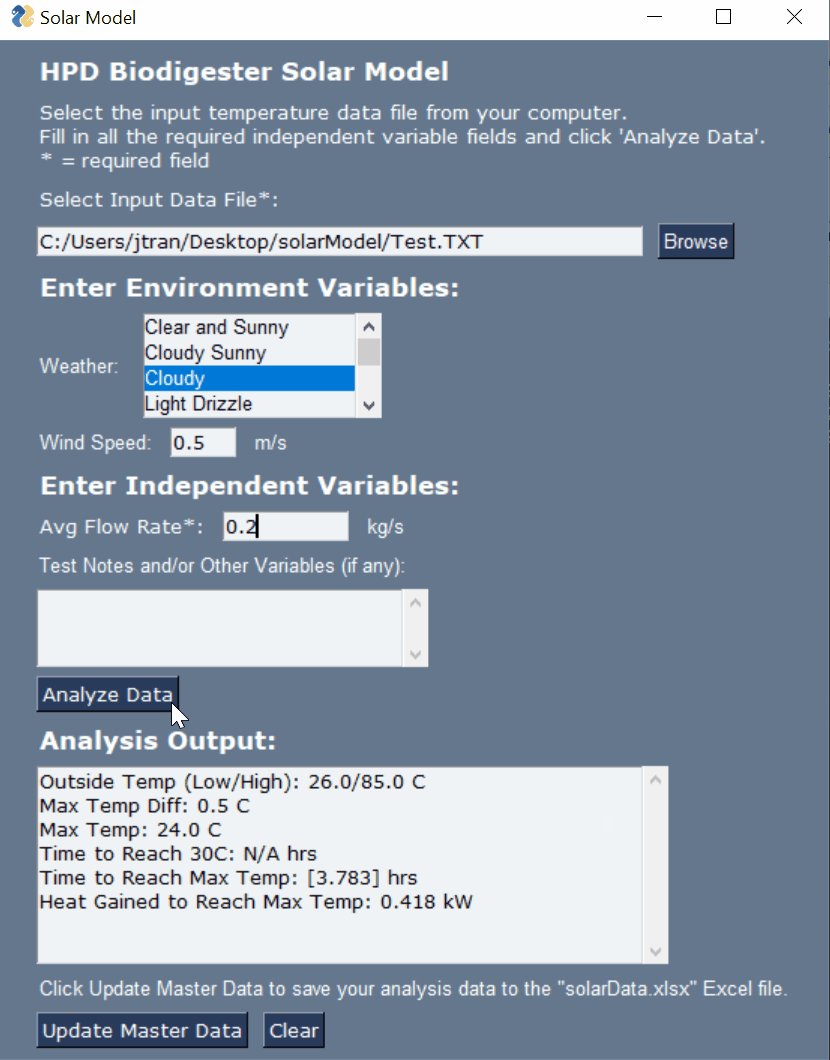
This is a Python application specifically designed for heat transfer analysis of the solar collector used in the Biodigester Thermal System. The application is used to perform basic heat analysis on temperature data collected by the Automated Temperature Logger system. It reads in a text file of date, time, and temperature data and collects user input on weather conditions, flow rate, and wind speed in a neatly packaged graphical user interface.
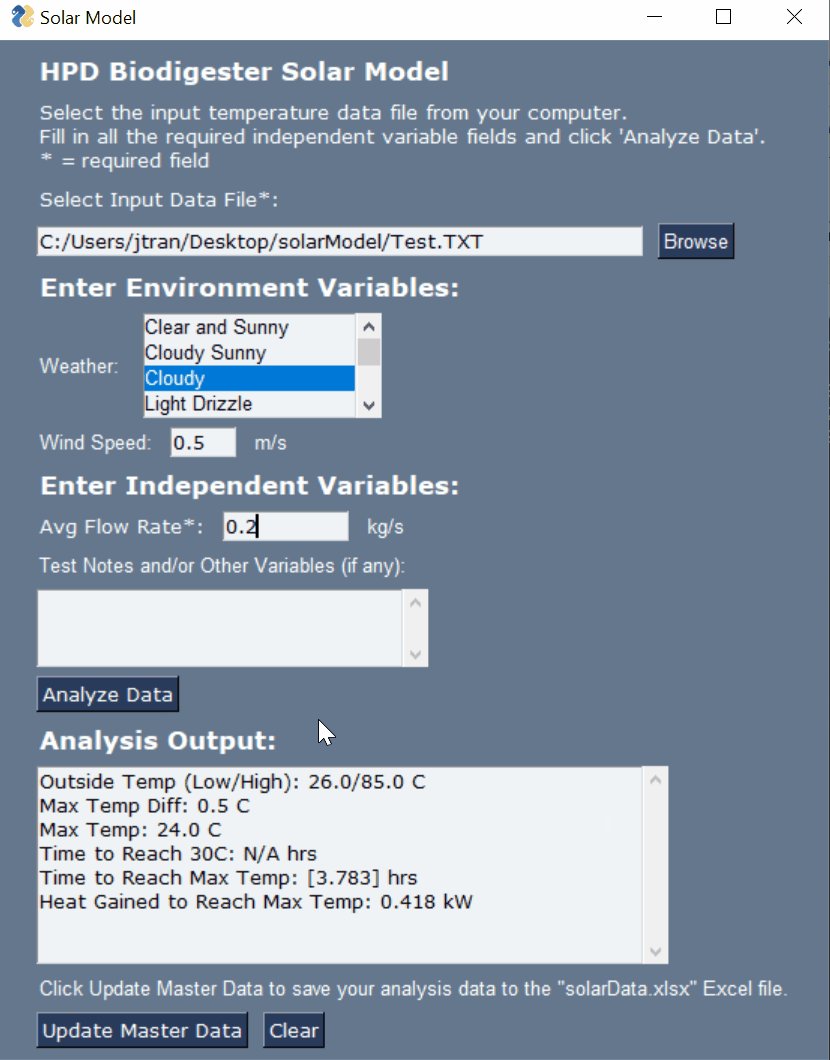
The program then computes basic variables of interest such as the max temperature gained, the time it takes to attain that max temperature, and heat gained.
The user has the option of saving the analysis results to an existing Excel file in a new line for future reference.
i. reads log.txt file

iii. export analysis data to Excel
ii. performs solar data analysis


data curve fitter
python application
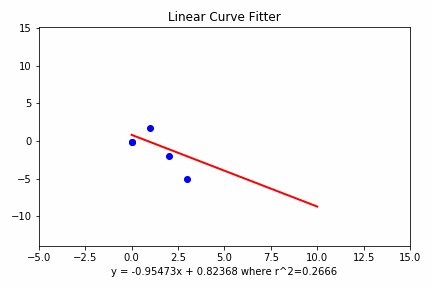
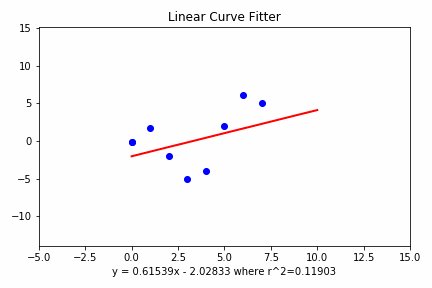
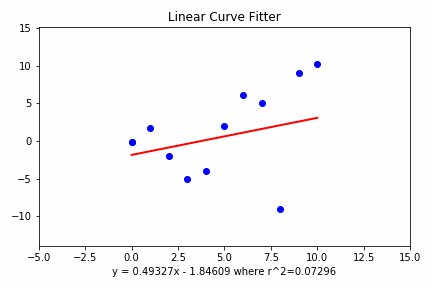
The Data Curve Fitter was developed in Python. It reads in a .csv file of x and y data points, plots them to a graph, and generates equations to best fit the data from 1st order to 6th order polynomials.
i. linear fitter
This part of the program adds data points one by one to a plot and adjusts the linear fit equation with each iteration. The GIF also includes the coefficient of determination (r^2) value to statistically verify which equation best fits the data.

ii. polynomial fitter
The program builds matrices from the input data and solves them in the form of Ax = B for x. The program then outputs a GIF of the lines being added to the screen one at a time, in the form of curves on a plot with labeled equations.


